 Back to articles list
Back to articles list
Did you know that you can embed your database model in your website? If you haven’t tried this yet, now’s your chance – we’ve recently improved the process. It’s an excellent way to share ideas with readers or make projects available to co-workers.
You might have already seen some interactive models embedded in our blog. They look like this:
If you want to find out how to embed your own model on a website, follow these steps.
How to Embed a Vertabelo Model
To generate the HTML code for your model, start by logging in to your Vertabelo account.
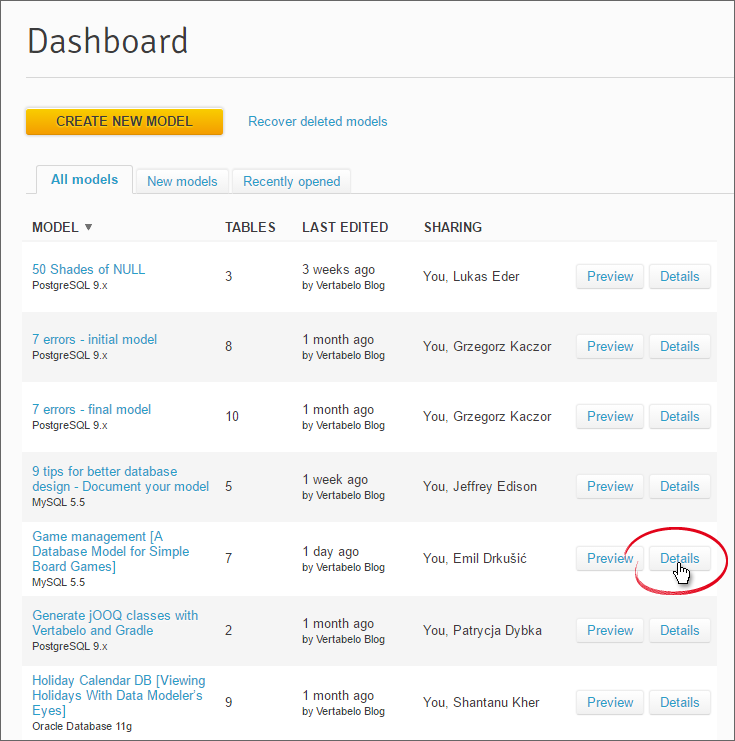
Go to the Model details panel. You can do it two ways. If you’re in the Dashboard, you can click the Details button on the right:

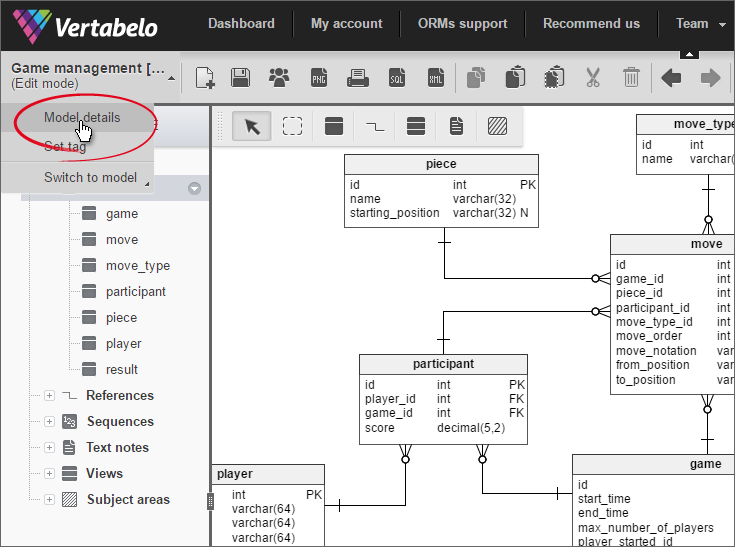
Alternatively, if you have your model open in the editor, you can click the model name on the left and choose Model details, or just press Ctrl + M.

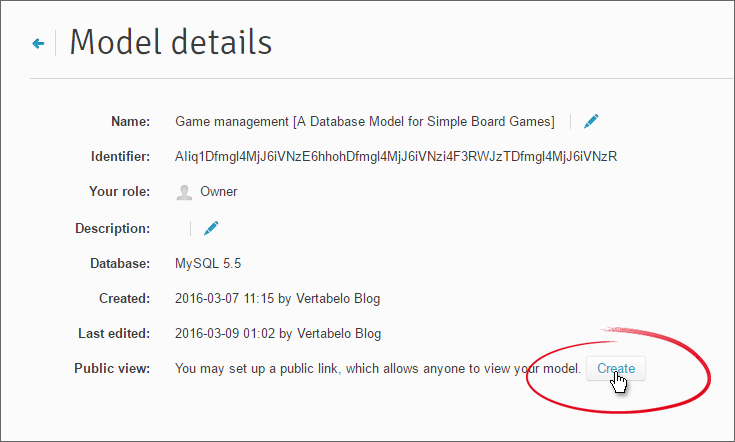
In the Model details section, click the Create button, which is located in the Public view field:

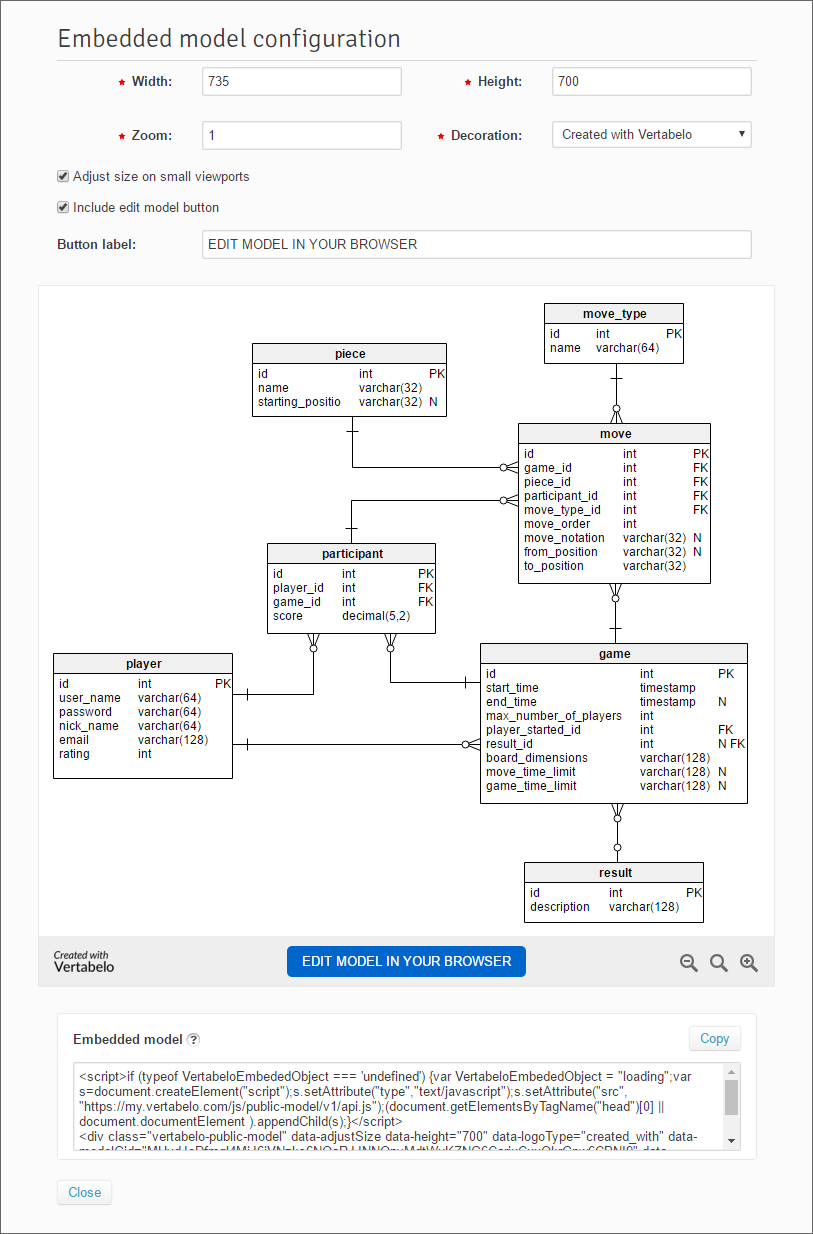
Once you click the button, a pop-up window will appear. You can now set the parameters of your embedded model:
- Width and Height are used to specify your model’s dimensions (in pixels).
- Zoom defines the default enlargement of the model. This can be changed later using the zoom buttons.
- Decoration specifies whether you want to see the Vertabelo logo or just text information.
- Adjust size on small viewports – this brand-new feature enables users to browse your model from a smartphone. Check this box to make your models available to mobile readers.
- Include the edit model button – this option will make a blue button appear at the bottom of your model. Thanks to it, you can quickly edit your model in Vertabelo. The default button label ‘EDIT MODEL IN YOUR BROWSER’ can be changed to anything you like. Note: if your reader doesn’t log in, editing will take place in anonymous mode.

Once you’re done with the settings, you can copy the embedded model’s code and paste it in your website.
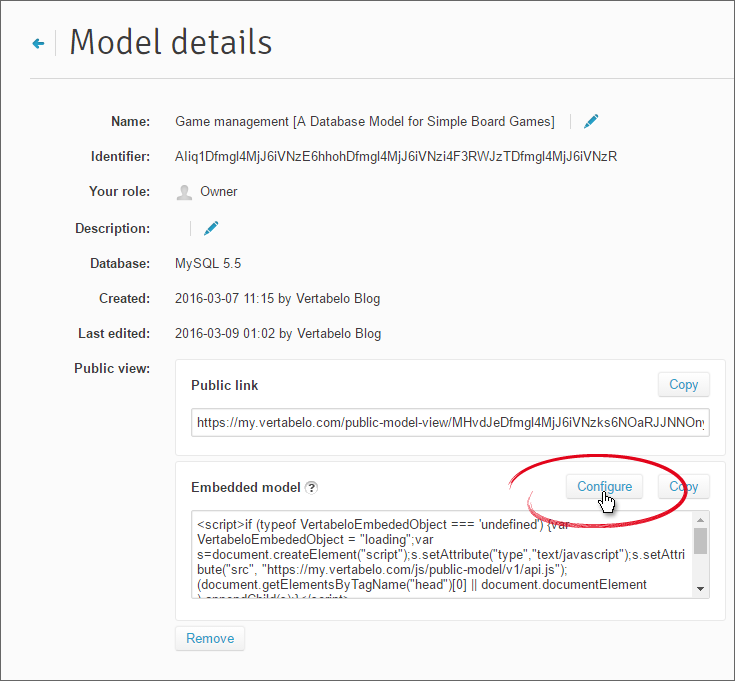
The code will also be available in the Model details panel; you can change it later using the Configure button:

There is also a Public link to the model in Vertabelo, which you can share with others.
The HTML code you paste in your website will look like this:
The final model looks like this:
You can browse through the model by holding the cursor over it and dragging it in a specific direction. You can also use the zoom in/out buttons in the lower right corner.
And that’s it! Your Vertabelo model is ready to be embedded and shared!


